Restaurant Finder
Updated for MX 2004 et Flash 8
Christophe Coenraets a écrit une application Restaurant Finder en Flex.
Cette application est décomposée en deux parties : l'application
elle-même
(Restaurant Finder) et un back-office (Restaurant
Administration Module) permettant d'administrer la base (ajout/modification/suppression
de restaurants).
Il propose un tutorial
pour la construction pas à pas de cette application
en Flex.
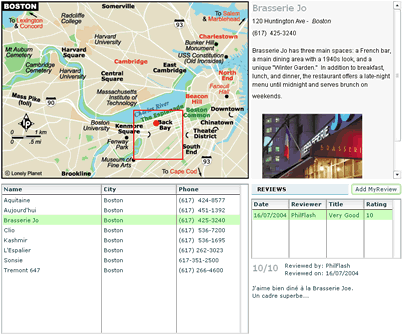
Voici l'application Restaurant Finder en Flash MX 2004 et ActionScript. On utilise une base MySQL (la même que dans l'application Flex) et PHP (version 5) pour les "Web-Services".
Lancer l'application - Run the application
![]() restaurantv120.zip (1
258 Ko) (updated 7 Oct 2005 for Flash 8)
restaurantv120.zip (1
258 Ko) (updated 7 Oct 2005 for Flash 8)
Composants utilisés et technologie
XMLConnector, DataSet, DataGrid, Flash Form Application, PHP5, MySQL
Explication
Un des intérêts de cette application est la gestion du curseur
de sélection
dans la carte.
A la fin du déplacement, un événement (selectionChanged)
est propagé. Cet événement demande au Web-Service (getrestauByArea.php)
de calculer les restaurants compris dans la zone délimitée
par le curseur.
Le Web-Service renvoie un fichier XML qui est analysé par un XMLConnector,
qui alimente un DataSet et qui affiche les résultats dans un DataGrid.
La sélection d'un restaurant appelle un Web-Service (getreview.php) qui permet de retourner les revues d'un restaurant (identifié par un id). Ici aussi, le Web-Service renvoie un fichier XML qui est analysé par un XMLConnector, qui alimente un DataSet et qui affiche les résultats dans un DataGrid.
L'application permet aussi de créer de nouvelles critiques/revues (review) pour un restaurant. La mise à jour de la base de données MySQL utilise un Web-Service (setreview.php) qui parse un fichier XML qui contient les données.
Ce sont des pseudos "Web-Services" (sans définition WSDL).
Ils sont déclenchés
par un trigger sur un XMLConnector. Ils sont écrits du coté serveur
en PHP
version 5. Le code PHP parse et/ou génére du XML.
Ce ne sont pas de "vrai" Web-Services
pour rester simple dans cette démonstration.
Comme Flash MX 2004 ne possède pas de TabBar en standard (allez donc comprendre
pourquoi ???),
il a fallu découper l'écran pour pouvoir simuler les TabNavigator
General Info, Reviews et MyReview de l'application Flex. Pour ceci, on utilise
un Form document.
Vous pourrez comparer l'application écrite en Flex et l'application écrite en Flash MX 2004...
Le fichier readme.txt (dans la livraison) explique l'installation.
Modification
7 Oct 2005 - version 1.20 - updated for Flash 8
20 Août 2004 - version 1.10 - modification du fichier getrestauByArea.php
pour lire les paramètres d'une URL
17 Août 2004 - ajout du code du preloader dans les sources (voir article preloader
avec Form et DataBinding)
16 Juillet 2004 - version 1.00 - version initiale