Flex : Datagrid simple avec XML, IconRenderer et BackgroundColorRenderer
Updated for Flex 3
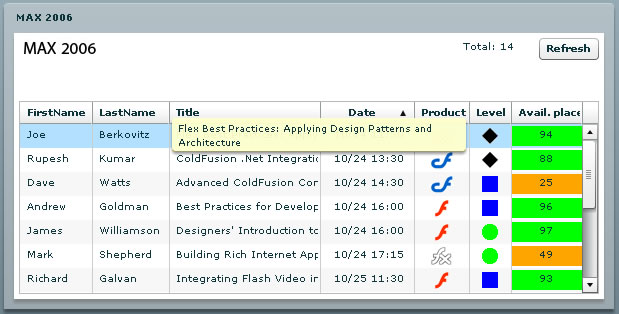
Voici un exemple d'utilisation du composant DataGrid en Flex.
Cette démonstration permet de lire un fichier XML et de l'afficher dans un DataGrid.
L'objectif est de tester en Flex des cas "difficiles" en Flash 8 : données au format date, IconRenderer, BackgroundColorRenderer, tri du DataGrid sur colonnes multiples...
Voir les sources - View the sources
Explication
Lire le XML
Pour lire le XML, on utilise un HttpService. L'url contient le nom du fichier XML mais on peut indiquer un fichier PHP (ou ASP ou autre) qui peut générer le fichier XML.
A la fin de la lecture, on crée un ArrayCollection pour gérer les données dans le DataGrid.
La gestion des dates
Le casting du résultat de la lecture du fichier XML par le ArrayCollection convertit les chaines de caractères et les nombres en ActionScript (automatiquement).
Pour les dates, il faut réaliser une conversion manuelle. Pour ceci, on itére sur chaque élement du ArrayCollection avec un curseur et on convertit le champ date.
Tri du DataGrid
Par défaut, en cliquant sur le header d'une colonne, on tri la colonne.
Dans cet exemple, on veut trier sur des colonnes multiples.
Un click sur "product" tri par : product et level
Un click sur "date" tri par : date et level
Un click sur "level" tri par : level, product et date
La documentation indique une méthode pour le tri multi-colonne (par SortField et headerRelease). Mais, il est difficile de faire un "reverse" du tri et surtout il est impossible de positionner les "flèches de tri".
On utilise donc une méthode sortCompareFunction.
Tri initial
Pour le tri initial sur "date", on utilise un SortField sur le ArrayCollection.
IconRenderer
Ce renderer permet d'associer une icône à une valeur.
Voici deux méthodes pour gérer un Icon Renderer en Flex : par mxml et par ActionScript.
Par mxml, on crée un nouveau composant IconProductRenderer et on accède directement à la valeur de l'attribut : value.product. Le composant est une sous-classe de HBox (pour garder la taille de l'icône sinon l'icône est adapté à la taille de la ligne). Pour centrer l'icône, on utilise : horizontalAlign="center"
Par ActionScript, on veut un renderer "plus générique". On n'accède pas au champ directement mais par listData.label. Pour accèder à listData, il faut implémenter IDropInListItemRenderer. De nombreuses classes implémente cette interface (par exemple mx.controls.Label). Dans notre cas, on sous-classe Box et l'exemple montre l'implémentation de l'interface IDropInListItemRenderer.
BackgroundColorRenderer
Selon le nombre de place restantes (attribut aplace), on veut afficher une couleur de fond. Si la valeur est inférieure à 10 places restantes, on affiche en rouge, entre 10 et 50 en orange, supérieure à 50 en vert.
Pour ceci, on définit une sous classe de Label pour notre renderer PlaceRendrer et on override la méthode updateDisplayList (qui permet de modifier la couleur du fond).
Une autre méthode consiste à définir le renderer comme sous-classe de TextInput (et pas de Label) et de positionner le backgroundColor en utilisant : setStyle("backgroundColor", bgColor);
Gestion des Tooltip
Pour gérer automatiquement les tooltip, il faut déclarer la variable showDataTips="true" (cas de la colonne title).
Par contre, cette méthode ne fonctionne pas si vous définissez un renderer pour une colonne (bug ou feature de Flex ???). Il faut donc forcer le tooltip à la bonne valeur (cas des colonnes product et level) en positionnant l'attribut tooltip.