Flex 3 : Datagrid et filtre par comboxbox
Voici une démonstration Flex sur comment filter un datagrid par combobox.
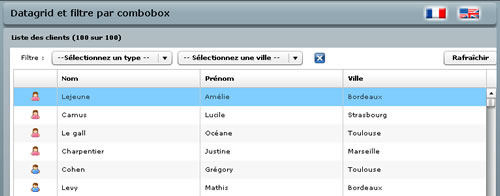
Dans cet exemple, nous avons un ensenble de clients que l'on veut filtrer par sexe ET/OU par ville.
L'ensemble des villes est construit dynamiquement à partir des villes présentes dans le fichier ou web-service.
Voir les sources - View the sources
Si vous avez l'erreur unable to open 'C:\Adobe\Flex Builder 3\sdks\3.0.0\frameworks\locale\fr_FR' lorsque vous compiler les sources, consulter cet article.
Explications
Nous allons expliquer le principe du filtre par combobox
Principe du filtre par combobox
Le Datagrid est une vue permettant d'afficher un modèle : le dataProvider.
<mx:DataGrid id="data_dg" width="100%" height="100%" paddingLeft="5" paddingRight="5" paddingTop="5" paddingBottom="5" dataProvider="{dataAC}" editable="false" >
Ce dataProvider est un ArrayCollection constitué d'objet de type Customer et qui a un filtre : la fonction doFilterField. dataAC est donc défini comme ceci :
<mx:ArrayCollection id="dataAC" filterFunction="doFilterField" />
Lorsque l'on modifie/change un élement d'une comboxBox, un évènement change est déclenché et provoque l'activation de la fonction doRefreshFilterField
<mx:ComboBox id="sex_cb" dataProvider="{listSex}" change="doRefreshFilterField()" />
Cette fonction active la méthode refresh sur l'ArrayCollection : ceci déclenche sur chaque élément la méthode filterFunction donc la fonction doFilterField
public function doRefreshFilterField():void
{
dataAC.refresh();
....
La fonction doFilterField renvoi true si un élément passe les conditions du filtre et false si il doit être rejeté.
public function doFilterField(item:Object):Boolean
{
//
var indexSex:int = ((sex_cb.selectedItem == null) ? 0 : sex_cb.selectedIndex);
var indexCity:Number = ((city_cb.selectedItem == null) ? 0 : city_cb.selectedIndex);
var rfilter:Boolean = true;
// Filter on sex
if (indexSex != 0)
{
var valueSex:int = sex_cb.selectedItem.data;
rfilter = rfilter && (item.sex == valueSex);
}
// Filter on city
if (rfilter && indexCity != 0)
{
var valueCity:String = city_cb.selectedItem.label;
rfilter = rfilter && (item.city == valueCity);
}
return rfilter;
}
On prend donc l'index de la première combox
var indexSex:int = ((sex_cb.selectedItem == null) ? 0 : sex_cb.selectedIndex);
Si cette index est différent de 0 (on a donc une "vraie" valeur), on vérifie que la valeur sexe du Customer item.sexest bien égale à la valeur du sexe de valeur sélectionnée dans la comboxbox sex_cb.selectedItem.data.
// Filter on sex
if (indexSex != 0)
{
var valueSex:int = sex_cb.selectedItem.data;
rfilter = rfilter && (item.sex == valueSex);
}
Si c'est ok, la valeur de rfilter est donc vrai (true) et on peut donc tester le deuxième filtre.
Le deuxième filtre est passé sur la ville/city de la même manière.
Donc, la méthode refresh remet à jour le modèle dataProvider qui remet à jour la vue : le dataGrid.
Que dois-je mettre si je veux tester une condition sur le nom ?
Il suffirait de prendre la valeur d'un TextInput et de vérifier que cette valeur fait partie du nom (champ lastname) de la façon suivante :
//
var textFilter:String = myTextInput.text.toLowerCase();
if (textFilter != "")
{
rfilter = rfilter && (item.lastname.toLowerCase().indexOf(textFilter) >= 0);
}
Fonction Refresh
Lors du premier appel, on utilise un fichier XML : data/customers.xml
Le bouton Rafraîchir/Refresh appelle un pseudo web-service en PHP qui génère un XML à la volée en passant le nombre d'items à générer.
Ce fichier PHP est gencustomer.php (qui est fourni dans les sources). Par défaut, le nombre maximum d'items est de 200.
N'hésitez pas à mettre 10 000 voir 20 000 sur votre machine ou votre serveur en changeant la valeur $maximumItems du fichier PHP.