Réserve parlementaire 2016 en Angular 4 et ANGULAR 5
Traduire/Translate (by Google) : English - Espagnol - Deutsch
Présentation
Ceci est la version Angular 4 de l'application précédente (précemment écrite en AngularJS). Voir plus bas, pour une présentation technique de l'application.
Du point de vue fonctionnel, rien ne change.
La répartition de la réserve parlementaire des députés a été publiée sur le site de l'Assemblée nationale. Vous pouvez rechercher les subventions des députés.
Pour information pour 2016, il y a 16 446 subventions pour un montant de 80 755 027 Euros
Pour visualiser la répartition de la réserve parlementaire 2016, vous avez donc l'application officielle sur le site de l'Assemblée nationale.
Par contre, il n'est pas possible de rechercher les subventions par mot-clé ou de visualiser le total des subventions par député ou par département.
Comme les subventions sont disponibles en Open Data, il nous a semblé intéressant de réaliser une application permettant de visualiser les subventions des députés sous forme de liste mais aussi sous forme de graphique et en utilisant une recherche par mot-clé.
La recherche
La recherche démarre dès que vous tapez un caractère. Les subventions, commençant par le mot-clé, sont affichées.
La recherche ne fait aucune différence pour les majuscules/minuscules et lettres accentuées/non accentuées.
Vous pouvez entrer plusieurs mots-clés pour une recherche.
Exemple : pour rechercher les subventions pour les stades de football, entrer : football stade
Chercher davantage avec l'opérateur OU
Pour utiliser l'opérateur OU dans une recherche, utiliser le caractère + devant le mot-clé.
Exemple : pour rechercher les subventions concernant le football ou le rugby ou le judo, entrer : football +rugby +judo
Eliminer un mot-clé dans une recherche
Pour éliminer un mot-clé dans une recherche, utiliser le caractère - devant le mot-clé.
Exemple : pour rechercher les subventions concernant la musique mais pas les écoles, entrer : musique -école
Rechercher dans un département
Pour rechercher dans un département, entrer la lettre d suivi du numéro de département sur 2 chiffres.
Pour rechercher dans le département 'Allier', entrer : d03. Pour rechercher dans les Yvelines, entrer : d78.
Rechercher un mot-clé seulement dans le descriptif
Pour rechercher un mot-clé seulement dans le descriptif, utiliser le caractère @ devant le mot-clé.
Exemple : pour rechercher les subventions concernant les chapelles dans le descriptif (et pas dans le bénificiaire, ni dans le nom), entrer : @chapelle
Remarque pour les départements : on a les codes suivants :
d976 : Mayotte, d971 : Guadeloupe, d972 : Martinique, d974 : Réunion
d980 pour Outre Mer (DROM-COM) c'est à dire pour Nouvelle-Calédonie, Wallis-et-Futuna, Saint-Pierre-et-Miquelon, Polynésie Française, Saint-Barthélemy et Saint-Martin,
d999 pour "sans département" : subventions des groupes parlementaires.
Autre exemple : pour la recherche sur le vélo et cyclisme dans la région bretagne, utiliser :
cycl +velo +vtt d22 +d29 +d35 +d56
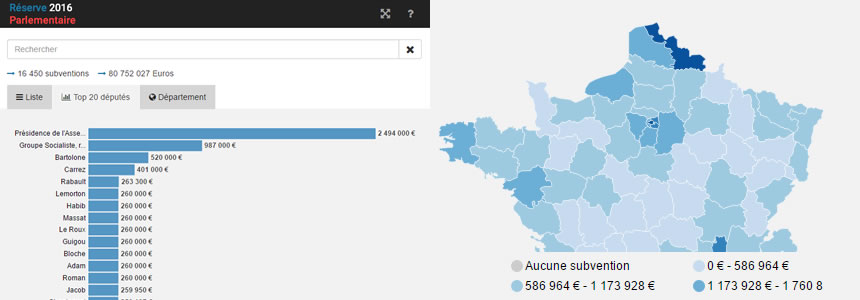
La présentation des subventions
Les subventions sont présentées sous forme :
- de liste : avec le nom du député, le groupe parlementaire du député, le bénéficiaire, le descriptif et le montant.
Il est possible de trier sur une colonne en cliquant sur la colonne. Par défaut, le tri est effectué sur le nom des députés. - de total : Le top 20 du total des subventions par député et le total par groupe parlementaire. Il suffit de cliquer sur un député (ou un groupe) pour filtrer les subventions sur le nom du député (ou du groupe).
- de total par département (sous forme de carte et de graphique) : il suffit de cliquer sur un département (dans la carte ou le graphqiue) pour filtrer les subventions sur le département.
Les données
Les données proviennent de l'Assemblée nationale qui a mis les subventions sous forme de données publiques.
Le jeu de données utilisé est celui daté du 1er Mars 2017 - 14h00
Vous pouvez télécharger le jeu de données sur le site de l'Assemblée nationale (au format csv).
Quelques mots techniques sur l'application
Cette application est réalisée avec le framework Angular 4 et angular-cli de Google.
La présentation graphique utilise le framework Bootstrap 4 en version alpha 6 et la bibliothèque ng-bootstrap (pour Angular).
Pour les graphiques, on utilise la bibliothèque ngx-charts. Par contre, cette bibliothèque n'est pas compatible avec Internet Explorer 11 (et inférieur). Il vous faudra utilise Microsoft Edge ou Chrome ou Firefox.
Sur la carte, il manque une légende (que je n'ai pas réussi à faire avec ngx-charts mais qui était déjà compliquée avec AngularJS).
La carte de France initiale provient de Wikimedia Commons.
COMPARAISON ANGULARJS / ANGULAR 4 / ANGULAR 5 / ANGULAR 9
Si on compare les versions AngularJS, Angular 4 et Angular 5, on a :
AngularJS : (AngularJS 1.5.11) 10 requests, 1,1 MB transferred, Finish 525ms, DomContentLoaded: 289ms, Load 368ms.
Angular 4 - (version 106 du 26 octobre 2017 avec Angular 4.4.6, angular-cli 1.4.9 et option --build-optimizer) :
10 requests, 1,1 MB transferred, Finish 452ms, DomContentLoaded: 292ms, Load 339ms.
Angular 4 - version 30 juillet 2017: 11 requests, 1,2 MB transferred, Finish 477ms, DomContentLoaded: 345ms, Load 420ms.
Angular 5 - (version 107 du 7 novembre 2017 avec Angular 5.0.0, angular-cli 1.5.0) :
10 requests, 1,1 MB transferred, Finish 546ms, DomContentLoaded: 389ms, Load 435ms.
Angular 9 - (version 2.06 du 2 mars 2020 avec Angular 9.0.4, angular-cli 9.0.3) :
11 requests, 979 KB transferred, Finish 387ms, DomContentLoaded: 314ms, Load 351ms.
7 novembre 2017 : avec la nouvelle version Angular 5.0.0, l'application devient plus lente que Angular 4. De plus, le main.bundle passe à 1 336 Ko (au lieu de 806 Ko en Angular 4). D'autres développeurs constatent aussi que les performances diminuent et que la taille des applications augmentent avec Angular 5. On utilise l'option "preserveWhitespaces": false dans tsconfig.app.json (mais comme on utilise WebStorm ceci a très peu d'impact : juste sur la taille du main bundle).
2 octobre 2017 : en utilisant l'option --build-optimizer d'Angular-cli 1.3, la version Angular 4 devient plus rapide que la version AngularJS pour cette application (sans avoir essayé d'optimiser les versions)
30 Juillet 2017 : la version AngularJS est légèrement plus rapide que la version Angular 4 pour cette application (a priori, je n'ai pas essayé d'optimiser les versions).
Par contre, il ne faudra pas oublier de configurer votre serveur (par exemple, pour configurer le mode gzip pour les extensions .json).
Historique
version 1.07 - 7 Novembre 2017
- passage à Angular 5.0.0, angular-cli 1.5.0 (on utilise l'option "preserveWhitespaces": false dans tsconfig.app.json)
version 1.06 - 26 Octobre 2017
- passage à Angular 4.4.6, angular-cli 1.4.9, Bootstrap v4.0.0-beta (on utilise l'option --build-optimizer pour la production pour être plus efficace)
version 1.05 - 2 Octobre 2017
- passage à Angular 4.4.4, angular-cli 1.4.4, Bootstrap v4.0.0-beta (on utilise l'option --build-optimizer pour la production pour être plus efficace)
version 1.04 - 30 Juillet 2017
- passage à Angular 4.3.2 et angular-cli 1.2.6
version 1.02 - 19 Juillet 2017
- version initiale
Démarrer l'application